接著要使用 Describe Image 這個 API 方法,這個方法會將辨識結果以 tag 的方式回傳,並且會附上一小段圖片的描述,這個與上一個 analyze 的 endpoint 區別在 describe 的 endpoint 可以讓他回傳多個圖片描述。
先到此處測試:https://eastasia.dev.cognitive.microsoft.com/docs/services/56f91f2d778daf23d8ec6739/operations/56f91f2e778daf14a499e1fe/console
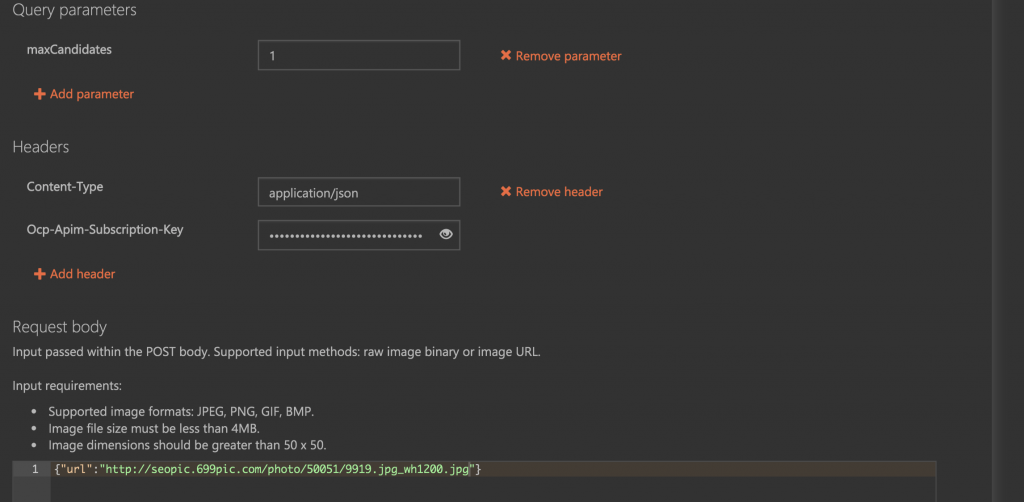
貼上金鑰和圖片URL:

參數中的 maxCandidates 代表要回傳幾組描述。
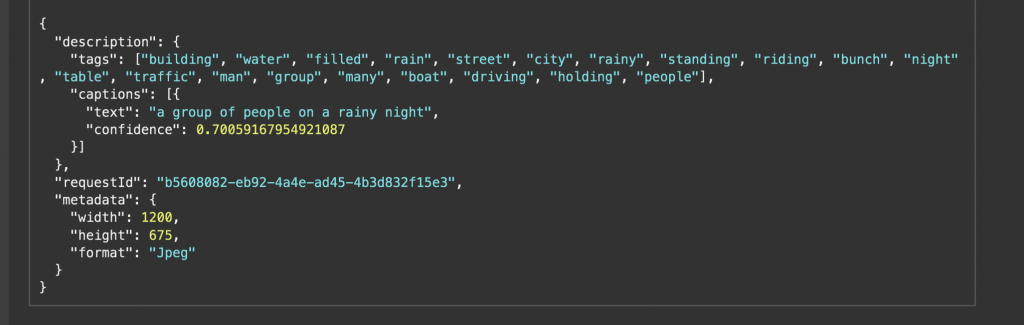
之後回傳結果如下:
程式範例:
const https = require("https");
const param =
"?maxCandidates=4";
const options = {
host: "eastasia.api.cognitive.microsoft.com",
port: 443,
path: `/vision/v1.0/describe${param}`,
method: "POST",
headers: {
"Ocp-Apim-Subscription-Key": "貼上金鑰"
}
};
const req = https.request(options, res => {
res.on("data", function(data) {
console.log(data.toString());
});
});
req.on("error", e => {
console.error(e);
});
req.write(
JSON.stringify({
url: "http://seopic.699pic.com/photo/50051/9919.jpg_wh1200.jpg"})
);
req.end();
回傳結果包含的confidence值代表信心值,數值越高表示該描述可能較符合圖片。
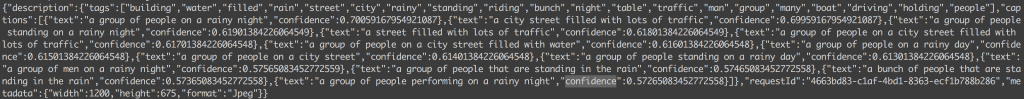
可看到maxCandidate參數增加後回傳的描述也增加:
每次回傳最大的 maxCandidate 數量為 13
每次回傳 tags 數量為 20
如此我們就成功取得了圖片的簡單描述了!
